Redesign af portfolio
Beskrivelse
Dec, 2021
Formålet med portfolio er at præsentere og dokumentere dit faglige niveau og vise din faglige udvikling samt gøre dig bevidst om, hvad du har arbejdet med og hvad du har lært.
Det afsluttende eksamensprojekt på 1. semester har to fokusområder:
- Komplet redesign af dit portfolio
- Opdatering af portfolios indhold
Du skal også udarbejde en videosekvens, som kan indgå i portfolio som en del af præsentationen. Dette kan for eksempel være en præsentation af dig selv og dine evner inden for multimediedesign.

Tidlig visualisering
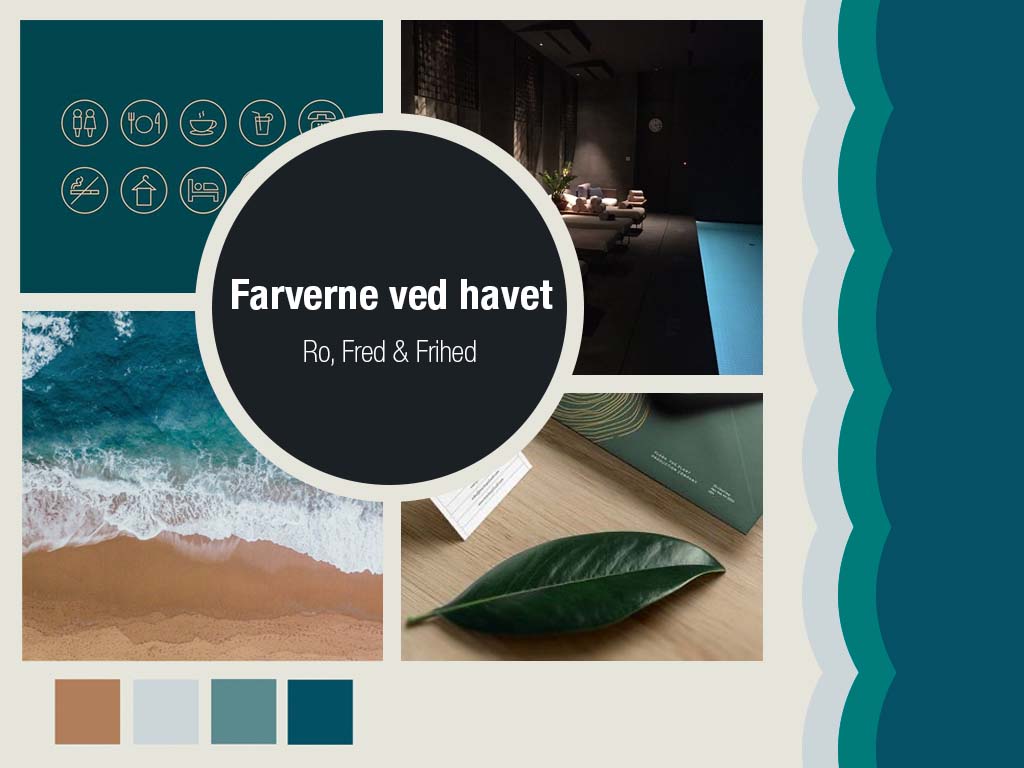
Med mit portfolio ønsker jeg at invitere folk med en tur ud til vandet. Man skal kunne mærke en fornemmelse af ro, fred og frihed. De mest brugte farver er derfor tyrkis grøn for havvandet og grå/hvid for bølger. Farveren afsluttes og slår op i mod stranden/sandet.
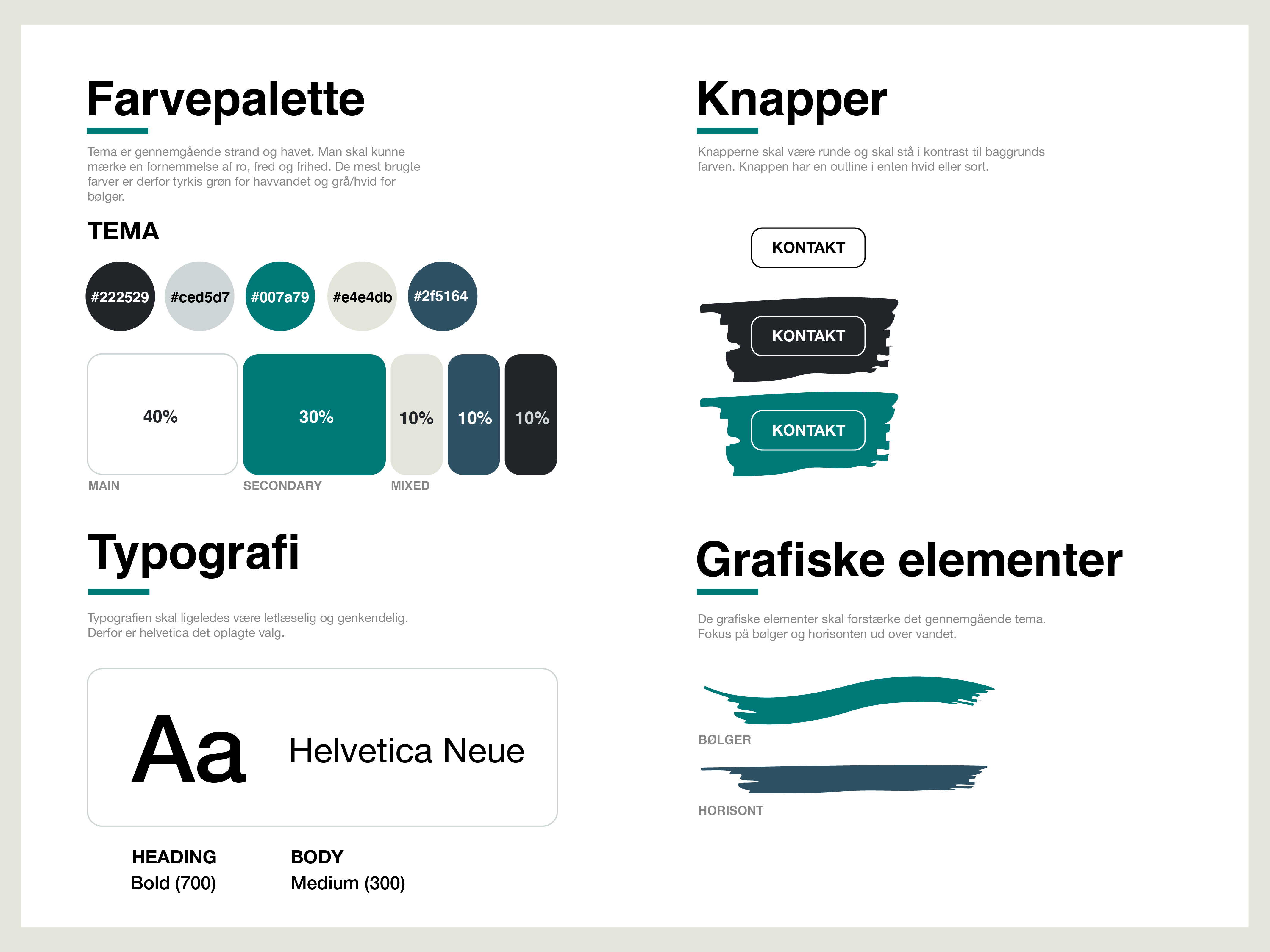
I mit moodboard og styleguide har gjort brug af runde kanter, som i bølger der slår op mod strandkanten. Dvs. alt man kan skære sig på skal væk!
Typografien skal ligeledes være let læselig og genkedelig. Derfor er helvetica det oplagte valg. Knapperne skal være runde og skal stå i kontrast til baggrunds farven. Knappen har en outline i enten hvid eller sort. De grafiske elementer skal forstærke det gennemgående tema. Fokus på bølger og horisonten ud over vandet.
* Jeg har dog senere hen ændret font familien til "neusa-next-std" som overskrift og "sinter" som brødtekst.
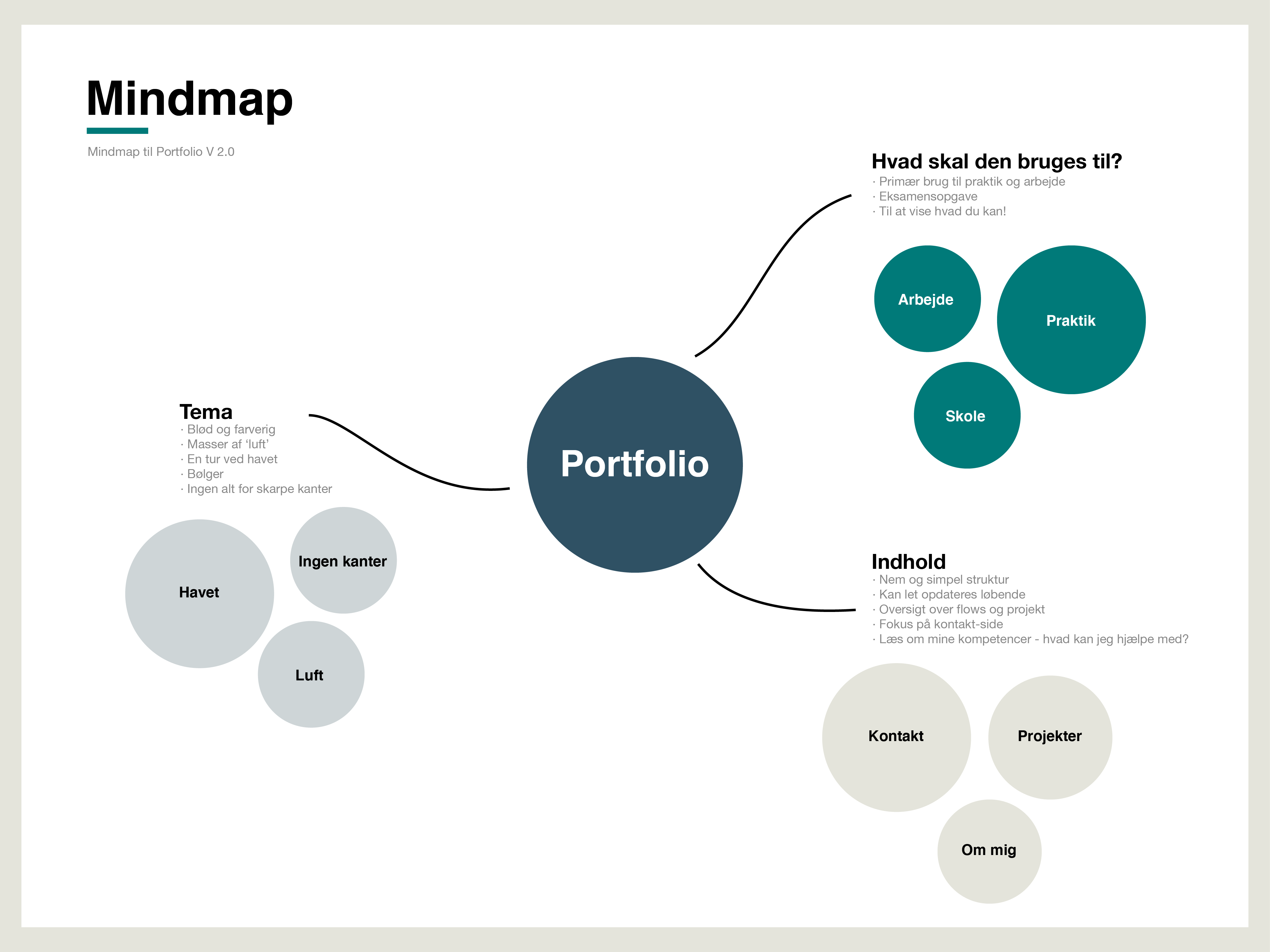
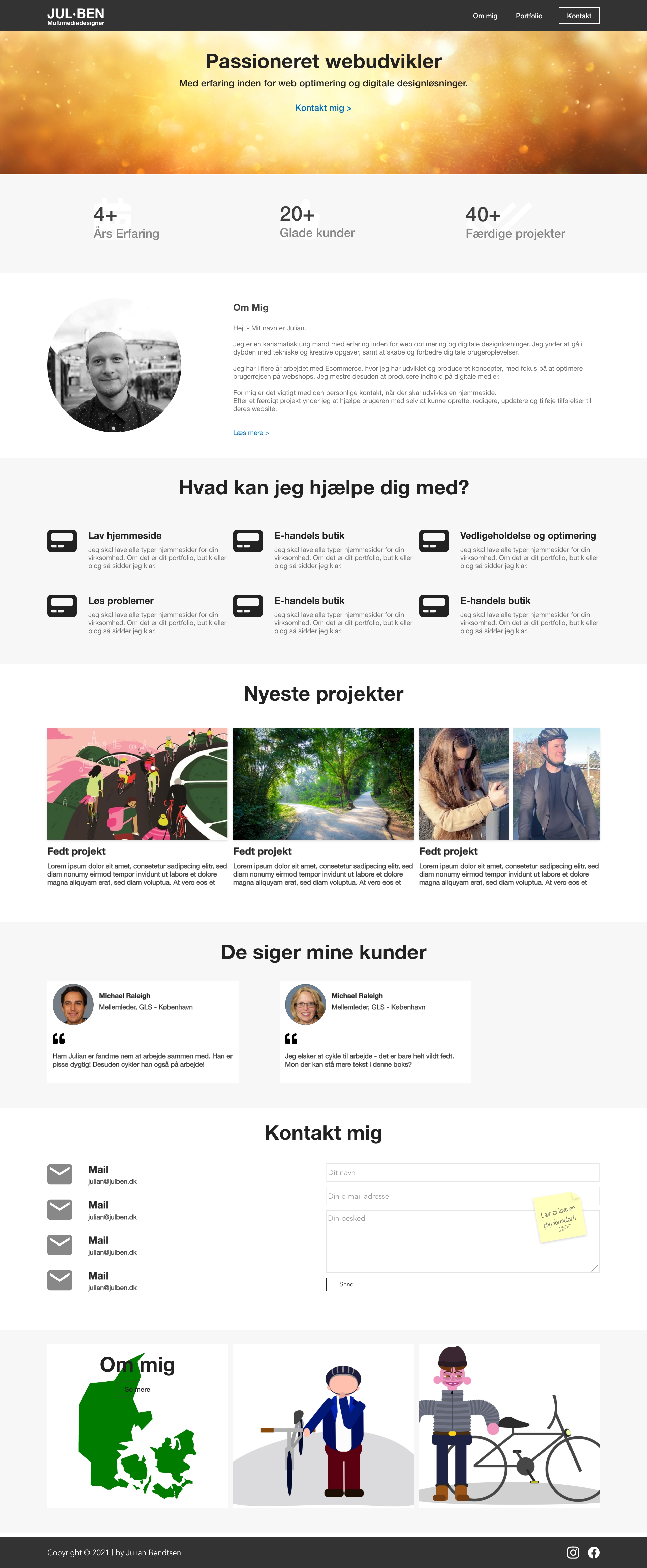
Mit tidlige wireframe havde først og fremmest til opgave at skulle samle alle mine sider på forsiden. Hvis alle mine sektioner kunne placeres på forsiden, uden at det blev rodet. Det skal gøre det nemt at finde frem at præcist det min bruger leder efter. Derudover gør det, det nemt at kopier diverse sektioner fra forsiden til undersider.
Arbejdsprocess
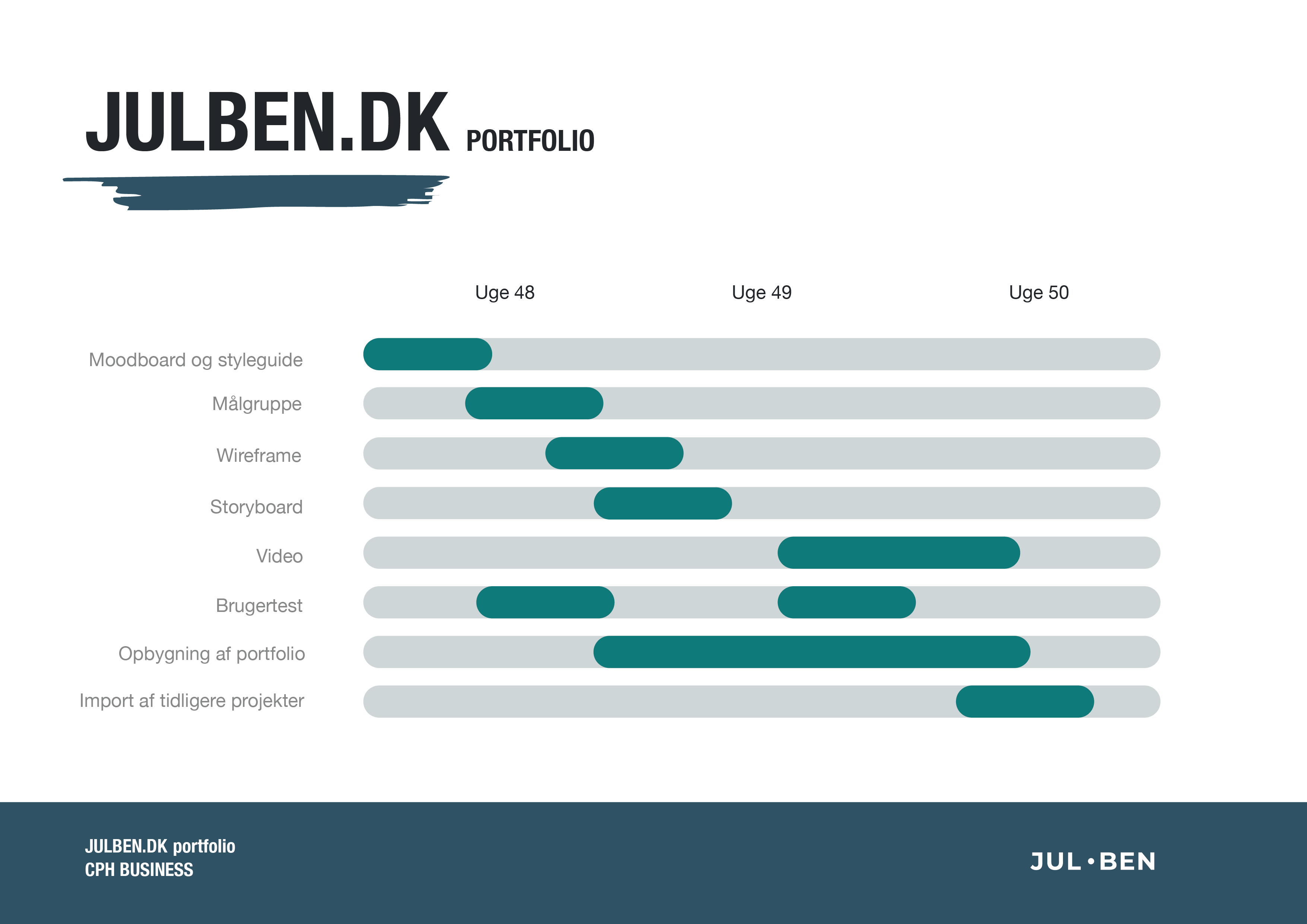
For at strukturer min tid ordenligt, brugte jeg et gantt-skema til at planlægge projektets process.
Det viste sig at være et godt redskab, da f.eks. den tidligere visualisering skulle være på plads inden opbygningen af selve portfolioet kunne begynde.
Jeg har desuden brugt Trello til at samle alle delopgaverne, som man løbende kunne krydse af.

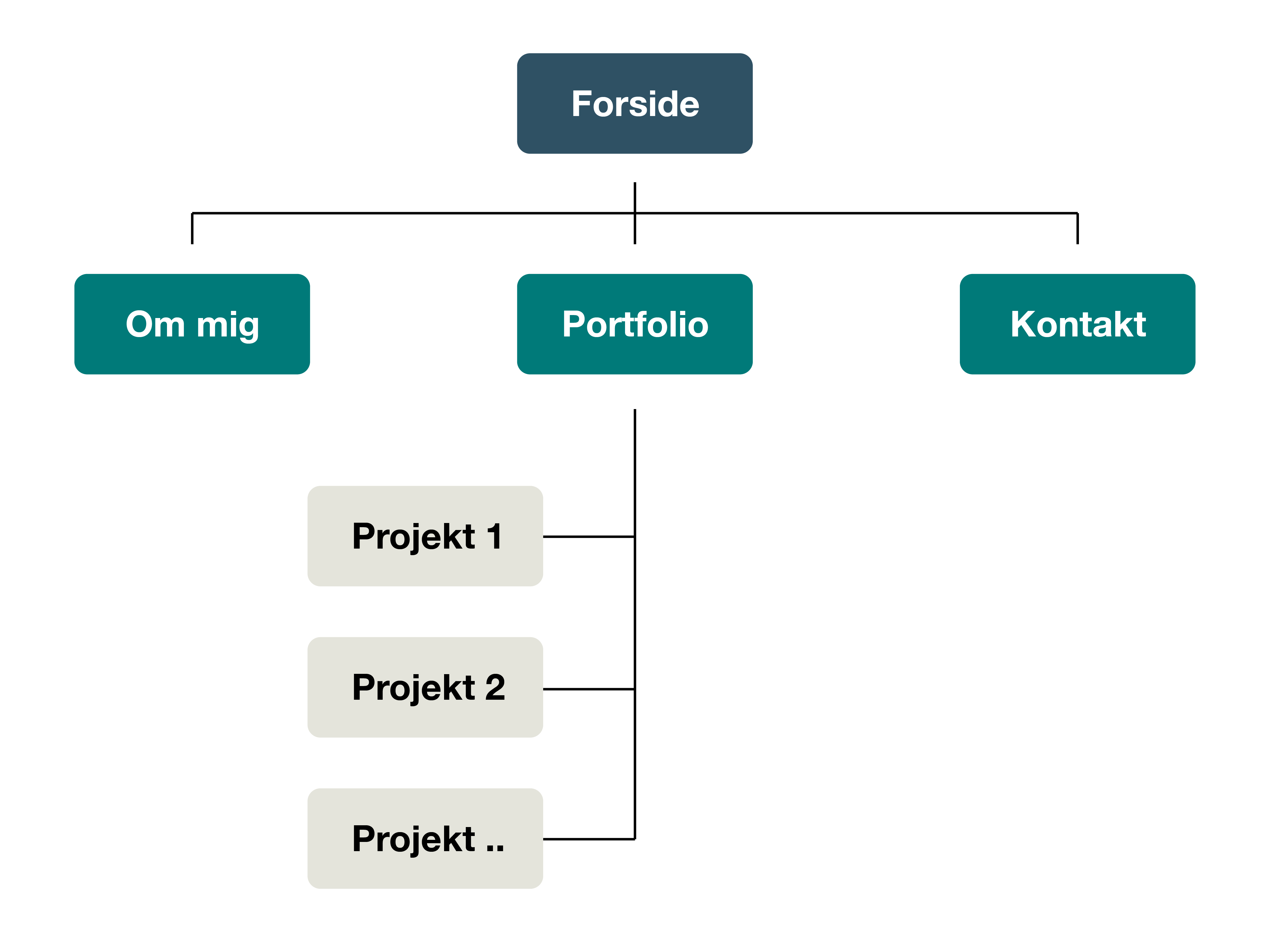
Informationsarkitektur
I mit sidelayout har jeg benyttet mig af en hierarkisk opbygning, men med en meget flad struktur. Det giver mening, da siden skal være nem og lige til at navigere rundt på. Den skal dog stadig kunne indeholde en del informationer såsom alle mine flows og projekter fra studiet.
I det tidlige stadie ønskede jeg ikke undersider - men dette blev for bøvlet ift. visning af mine projekter. Jeg var tvunget til at sætte mine projekter ind i meningsfulde kasser.

Arbejdsprocess
For at strukturer min tid ordenligt, brugte jeg et gantt-skema til at planlægge projektets process.
Det viste sig at være et godt redskab, da f.eks. den tidligere visualisering skulle være på plads inden opbygningen af selve portfolioet kunne begynde.
Jeg har desuden brugt Trello til at samle alle delopgaverne, som man løbende kunne krydse af.
Informationsarkitektur
I mit sidelayout har jeg benyttet mig af en hierarkisk opbygning, men med en meget flad struktur. Det giver mening, da siden skal være nem og lige til at navigere rundt på. Den skal dog stadig kunne indeholde en del informationer såsom alle mine flows og projekter fra studiet.
I det tidlige stadie ønskede jeg ikke undersider - men dette blev for bøvlet ift. visning af mine projekter. Jeg var tvunget til at sætte mine projekter ind i meningsfulde kasser.
Arbejdsprocess
For at strukturer min tid ordenligt, brugte jeg et gantt-skema til at planlægge projektets process.
Det viste sig at være et godt redskab, da f.eks. den tidligere visualisering skulle være på plads inden opbygningen af selve portfolioet kunne begynde.
Jeg har desuden brugt Trello til at samle alle delopgaverne, som man løbende kunne krydse af.
Informationsarkitektur
I mit sidelayout har jeg benyttet mig af en hierarkisk opbygning, men med en meget flad struktur. Det giver mening, da siden skal være nem og lige til at navigere rundt på. Den skal dog stadig kunne indeholde en del informationer såsom alle mine flows og projekter fra studiet.
I det tidlige stadie ønskede jeg ikke undersider - men dette blev for bøvlet ift. visning af mine projekter. Jeg var tvunget til at sætte mine projekter ind i meningsfulde kasser.
Målgruppe og personaer
Min målgruppe er primært start-up virksomheder og iværksættere der fokuserer på salg, og derfor ønsker sig en digital butik. Det kan dog også være større virksomheder, hvor deres nuværende site har behov for et ansigtsløft i form af optimering eller en ny identitet.
Der er derfor tale om 3 primære punkter:
- Iværksættere eller virksomheder
- Har allerede, eller ønsker at digitalisere sin forretning
- Behov for assistance af en multimediedesigner eller webudvikler
Michael Bundgaard

Head of B2B, Datacomp
Studerede Management på Niels Brock
Bor på Frederiksberg
Fra Dragør, Denmark
Single
39 år
"Vi har behov for en webudvikler, som kan hjælpe os med at optimere vores nuværende e-handels butik."
Michael arbejder som Head of B2B i Datacomp. Han har endelig fået godkendt et længerevarende ønske om at få redesignet datacomp.com, så at hans B2B kunder nemmere kan navigere rundt på websitet.
Siden skal kunne indeholde bunker af tekster, billeder og bulletpoints, men uden at blive for rodet. Dertil skal den kunne skille sig ud fra Amazons webshop, da techgiganten snart står til at lancere i Danmark.
Michael har derfor behov for en multimediedesigner/webudvikler, der sammen med et hold it-kyndige og resten af B2B holdet kan igangsætte og færdiggøre projektet.
Sanne Petersen

Århus Børnegård
Pædagog at Elefanten - Privat børnepasning
Bor i Århus
Fra Aalborg, Nordjylland, Denmark
Gift
51 år
"Jeg vil gerne flytte mit salg af diverse hækleprojekter fra Instagram til en decideret butik på nettet."
Sanne har endelig fået godt gang i hendes salg af hækleprojekter på Instragram og ønsker nu at rykke sin forretning til en bedre platform.
Hun ønsker et bedre overblik over hendes salg, så at hun nemmere kan styre hendes indkøb og derved forretningens økolomi. Hun har lade sig fortælle om Shopify, men har ingen idé om hvordan man kommer i gang.
Hvis Sanne kan omsætte for mere end 15.000 kr. på bundlinjen om måneden i Q1, overvejer hun at opsige sin stilling som pædagog.
Brugertest
Brugertest på portfolio 1.0 blev foretaget fredag d. 03/12 af Anja Torjusen og igen d. 13/12 af Julie Schuermann. Jeg har noteret de mest relevante spørgsmål og svar nedenunder.
- Først og fremmest - hvis du ledte efter en multimediedesigner, hvad ville du så kigge efter på et portfolio?
- Er teksten letlæselig?
- Hvad synes du om de brugte farver?
- Find kontaktsiden på mit portfolio
- Kan du finde hvilken type hjælp jeg tilbyder?
- Find app projektet Ugens måltid
- Hvad siger mine kunder om mig?
- Hop ind på min Facebook profil via mit portfolio
"Det første jeg ville kigge efter, var andre kunders oplevelse med personen. Dernæste ville jeg have brug for et overblik over, hvilke arbejdsopgaver personen kunne hjælpe med."
"Teksten er relativ let læselig. Jeg synes dog, at den hvide skrift på tyrkis grøn er en smule svær at se på den eksterne skærm."
"Siden virker meget fersk, og kunne godt bruge en gang maling!"
"Kontaktsiden er nem at finde, og er tydeligt placeret som en knap i toppen."
"Ja! Det står tydeligt på forsiden og på -Om Mig- siden."
"Fundet! Ligger nemt at finde på portfolio siden."
"Dine kunders udtalelser om dig ligger længere nede på forsiden. Jeg kunne dog godt ønske at det var mere tydeligt, og måske ligge nærmere toppen. Andre kunders oplevelser med dig er nok det første jeg ville kigge efter!"
"Knappen er fundet i bunden af alle siderne. Du kunne dog godt skrive det på kontaktsiden også."
Det tekniske
Siden er bygget i HTML og CSS, med hjælp fra Bootstrap 5.0.
For at udgive og certificere mit portfolio, var der behov for at tilføje en .htaccess fil til root mappen.
Ved at tilføje nedenstående kode, redirecter siden automatisk til https://, som er den krypterede udgave af HTTP.
RewriteEngine on
#Redirect /file.html to /file
RewriteCond %{THE_REQUEST} \s/([^.]+)\.html [NC]
RewriteRule ^ /%1 [NE,L,R]
Jeg har også brugt .htacess til at aktivere Server Side Include, som gør
det muligt at hente filer ind bestemte steder på siden. Det har jeg
benyttet mig af, så at jeg kan få samme header.html og footer.html
på alle sider. Server Side Includes tilføjes ved blot at skrive
eksempelvis <!--#include file="./header.html"--> i
sin html.
Til slut er .htacces også brugt til at fjerne .html i url strukturen,
samt at
tilføje en brugerdefineret 404 fejlside, som automatisk redirecter links
som ikke er gyldige til notfound.html.
Dette kan testes på følende link, som ikke eksisterer: julben.dk/test404.
Javascript
Jeg har benyttet mig af Bootstrap JS, JQuery, Fontawesome, Lightbox og Scrollmagic, for at tilføje lidt visuelle effekter til mit portfolio.
Hvis du ønsker at se mere, kan du finde hele koden til mit portfolio på GitHub. Kan du ikke få adgang, så skriv venligst til mig.
Storyboard og video
Med min video vil jeg gerne fortælle, hvor vigtigt brændstoffet kaffe har været i udarbejdningen af mit portfolio. Videoen skal primært være sjov, og nem at forstå.
Videoen tager derfor udgangspunkt i en person der sidder og koder. Personen er godt i gang, og skal til at tage en slurk af sin kaffe. Men der er intet tilbage i koppen! Man finder hurtigst ud af, at der skal kaffe til at kode! Personen haster derfor ud i køkkenet for at sætte en ny spand kaffe over.
Ventetiden tager næsten livet af personen. Kaffen bliver endelig færdig, og man ser personen hælde kaffen op i koppen. Derefter løber personen tilbage til sin pind, hvor han tager en sluk af sin kaffe. Så blev at godt igen - lige indtil koppen atter er tom!
Konklusion
I takt med at den sidste linje kode for denne gang er skrevet, føler jeg mig godt tilfreds over mit slutresultat, og det færdige portfolio.
Portfolioet, i sin helhed, lever godt op til de forventninger jeg havde, da jeg først gik i gang. Jeg kan se en markant udvikling, fra det første portfolio jeg lavede.
Jeg føler, at jeg har formået at benytte mig af de redskabet, som vi har lært på 1. semester. Derudover har jeg tilladt mig at gå i dybden med lidt mere tekniske ting, end hvad jeg tænker var forventet.
Alt i alt har opgaven være sjov og lærerig. Jeg glæder mig desuden til, at jeg skal fortsætte med at forbedre og optimere mit portfolio, i takt med, at vi løbende lærer nye ting på studiet.